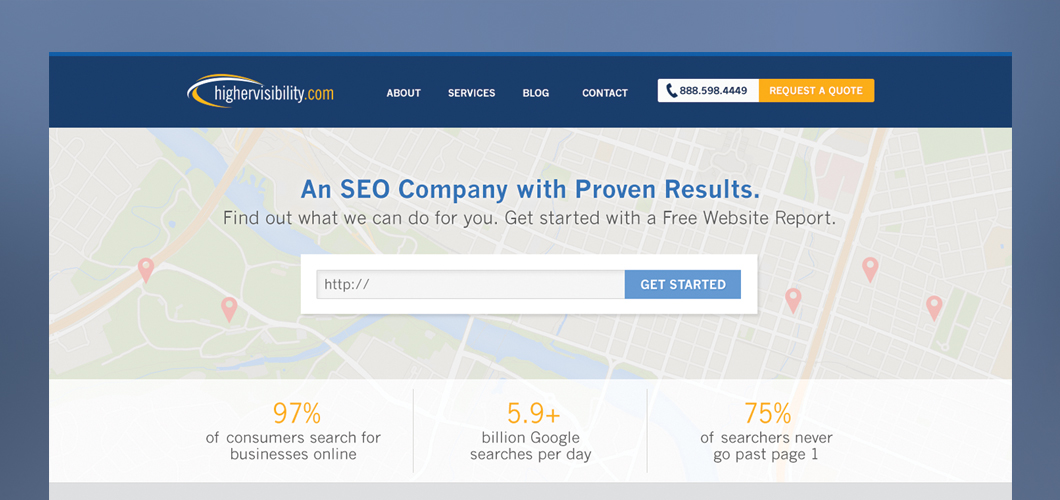
HigherVisibility
Web design and development ∙ 2012–2015

Web design and development ∙ 2012–2015
One of my first jobs after graduation was for a small digital marketing agency in Memphis, Tennessee. There, I put my design skills to use and built upon my self-taught development skills as I designed and developed responsive, custom WordPress websites for clients. In addition to this, I helped design our first in-house product, an SEO analysis tool.
The experience I gained there was extremely valuable for my later work in product design, as it helped me understand the implementation of UI in detail and technological constraints of development. In addition to this, I became comfortable rapid prototyping with JavaScript and iterating. While working in a fast-paced agency setting left little time for user research, I focused on usability, following the advice of experts like Neilsen Norman Group and Steve Krug, and aimed to create a great experience for users.
Below is a short description of my process and a selection of websites I created during my time with HigherVisibility.
I began each new project by meeting with the client to understand their goals and expectations along with the types of people using their site and their needs. Once that was established, I researched the ecosystem, gathering information on competitors, points of differentiation, and audience. Analytics gave me more information on user behavior and their journey through the site.
In the design phase, I determined information architecture, prioritizing and surfacing important content. I created wireframes for both desktop and mobile, moving from lower to higher fidelity and mapping them to the different WordPress template files I would be creating, checking in with the client for feedback as necessary. Working within any existing brand guidelines, I created the final visual design and defined style guides for color, type, and hierarchy.
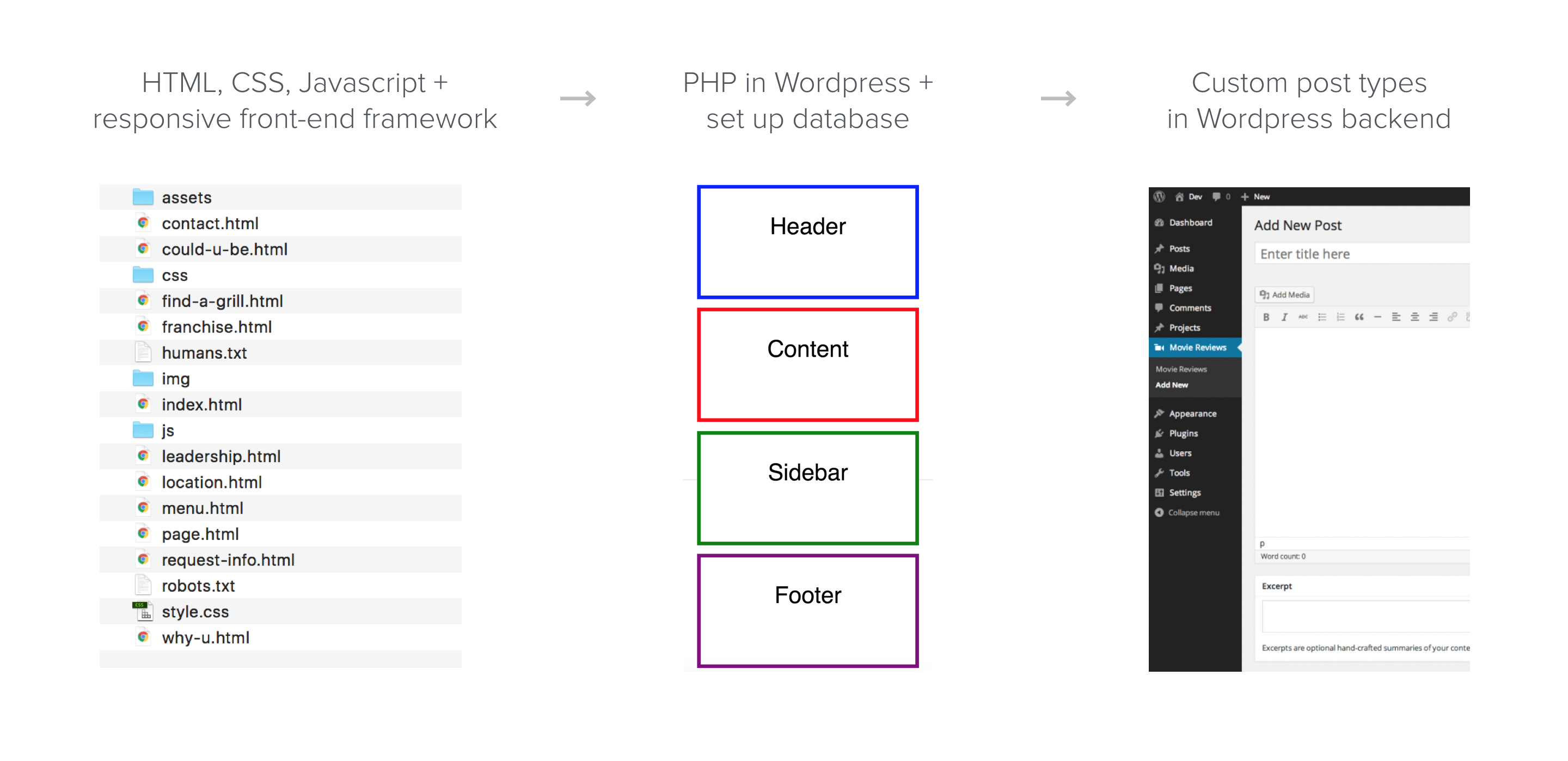
I built out the templates, first starting with HTML and CSS, then breaking it up into PHP for WordPress. I used a responsive front-end framework, Foundation, to define small, medium, and large breakpoints so the design could scale.
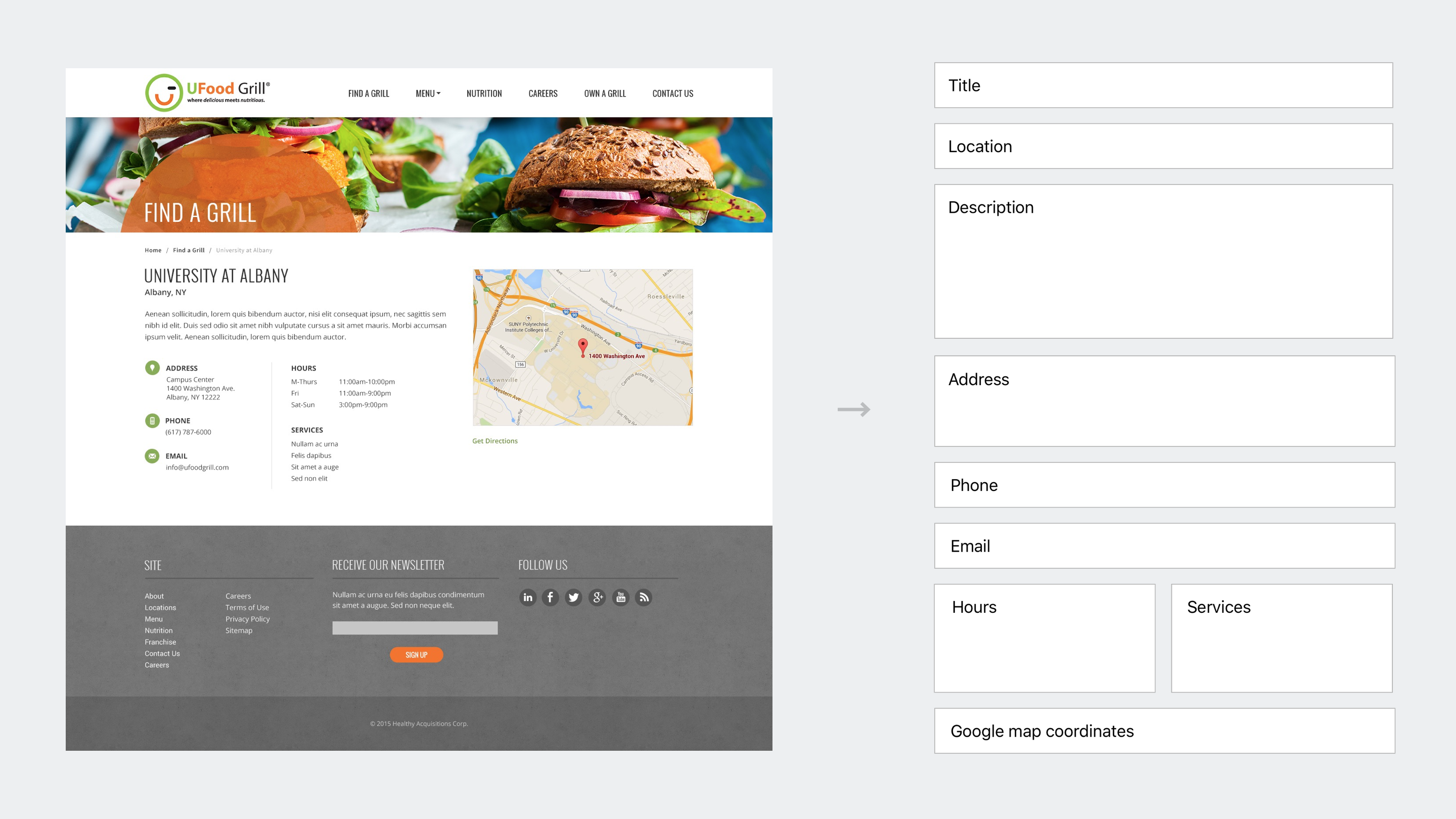
 Custom post types
Custom post typesIn order for clients to easily update their site and for the site to be scalable in the long run, I spent a lot of time also creating a custom backend with custom post types, giving the admin constraints for adding content for different sections, as illustrated below.